Local house painting company has generated over 1.4 million dollars in leads over 2021 through completely organic SEO with HyperWeb.
Featured In:




No BS. Just Results! - Bringing you more highly qualified leads that are in need of the services you provide through Search Engine Optimisation (SEO).
Client Success:
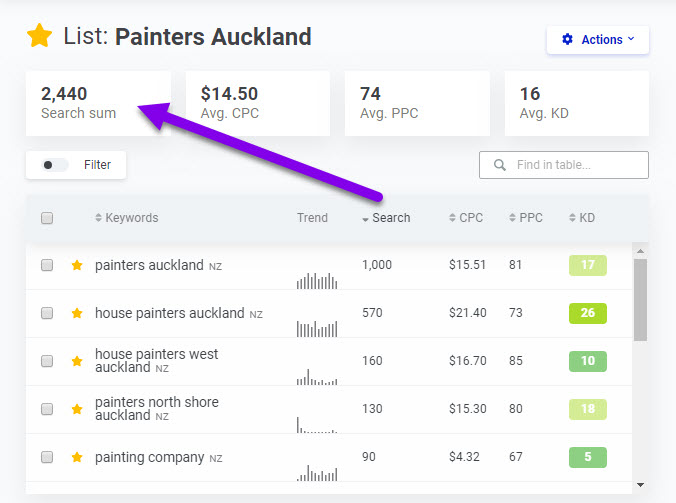
Local house painting company has generated over 1.4 million dollars in leads over 2021 through completely organic SEO with HyperWeb.
711 high quality leads generated in 2021 for a local tiling company purely through SEO with HyperWeb.
$59,000 worth of leads generated for a local tree service company using Google Ads with HyperWeb.

Using Cora, often times there are deficits that you need or want to use but would generally come across as spammy. This is a new post that I'll update semi-regularly with creative or alternative solutions for inserting the data. Fancy SEO Optimised Headings I've seen a lot of web design sites with headings that change […]
Hi there, I'm Kyle, an SEO expert who has been working in this field for years. I know firsthand how crucial it is to find the right keywords to improve your website's SEO rankings. That's why I'm excited to share some of the best keyword research tools that I've tried and tested over the years. […]
Learn how to earn money online with affiliate marketing! Discover what it is, how it works, and how you can get started with this article. Get insights and a list of top affiliate platforms in New Zealand to kickstart your journey to making money through affiliate marketing.
Per second! Yep, Google receives over 63,000 searches by users around the world every second, every day. I help take a slice of that and get your business found by the right people, searching for the right things that will make your phone ring.
